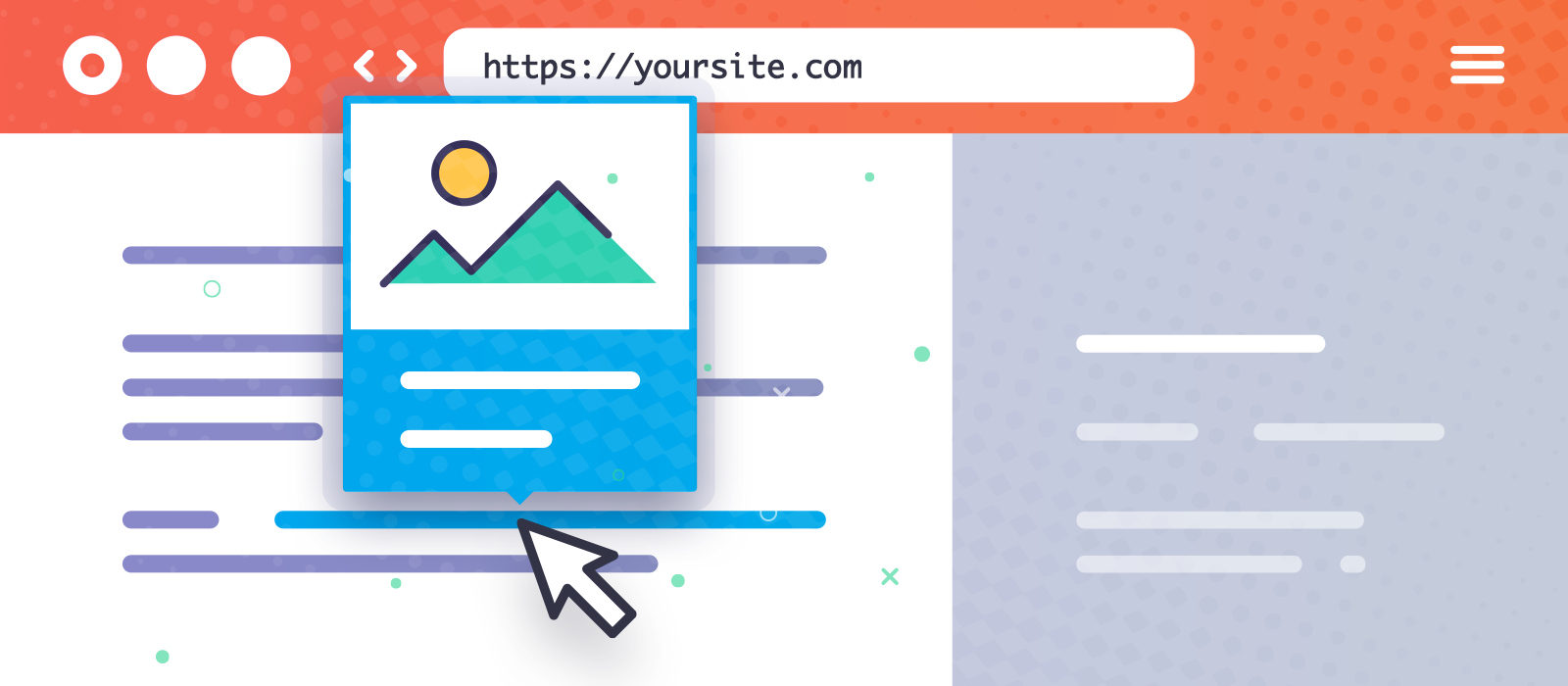
You might notice continued improvements to this site as if it were software with new features. One of these is the internal link tooltip preview thingy. Try it! My motivation behind creating this was to bring more attention and utility to internal links while decreasing the prominence of external links. The tool I ended up creating is quite minimal. At the end of this article, you’ll find it as a free, zero-config WordPress plugin!
In a nutshell, this is how it works:
- Identify internal links to other posts in the content.
- Figure out the linked post’s title, excerpt, and featured image.
- Change the links by adding the info to data attributes.
- Utilize a tooltip script to act on the links.
- Pick the dominant color from the featured image.
- Appropriately color text in the auto-colored tooltip.
Before writing any code, I like to visualize the steps the script will run through, and my lists look just like that.
Classifying and changing internal links
I’m hooking into the_content to find links with a regex pattern. It’s looking for the /%postname%/ permalink structure. After that, the url_to_postid function is handy to classify that link as internal. The other post needs to have a featured image, and only then will its internal link have a tooltip preview.
We loved playing with it! It’s just a fun extra that you don’t see everywhere. Now you can have it too!
The tooltip preview
The engine for the tooltip is brought to you by a neat little jQuery plugin called Tooltipster. To save time, I decided not to write my tooltip solution, as I’d end up repeating what people before me have already concocted. Its crucial feature that I use is the automatic positioning.
The tooltip preview is inactive on mobile devices because it only makes sense on the desktop. It includes the smaller WordPress-generated thumbnail, the post title, and the excerpt. We always have the holy trinity of these on every post finely crafted. Therefore, if you plan to use this solution, you need to approach blogging the same way.
Automatic colors
Arguably the most fun part was the coloring. I’ve always wanted a script that determines the dominant color of an image. Fortunately, I didn’t have to code it myself, as it already exists under the name Color Thief. The technology behind it is canvas-based, so it only works great for images hosted at the same origin. For CDN-hosted images, you’ll need to adjust a few things, but that’s out of scope here.
Our internal link tooltip preview picks up a color from the image, somewhat like how Philips Ambilight TVs glow. Consequently, there needs to be a way to detect its brightness to decide between light or dark text on it. Andreas Wik inspired me by using a unique formula that takes the human perception of color into account. It’s called HSP Color Model. Nifty!
Yes, it’s random, no it’s not perfect. But it’s always exciting and adds to the colorful effect we’ve got going on here. Have you also been staring at way too many boring programming blogs with small fonts, crappy screenshots, default typography, and lackluster featured images? We decided to be the change we want to see in the world with Let’s WP!
Closing thoughts
The next step is going to be connecting our articles better to make more use of the internal link tooltip preview. Stay tuned for tools to help with internal link structure visualization, before/after building links by hand.
Until then, feel free to download the plugin. Please note that it’s provided as-is without warranty or support. I created it primarily for our use but decided to make it available in case you need it. In case it doesn’t work as well for you, modify it. However, we prohibit selling or republishing it.






Comments are closed.