I’ll show you a neat little tool that could make your programming life more comfortable. I believe Kint is only for those that can’t escape the habit of debugging by hand!
I know two kinds of developers. Dev A is a full-time tinkerer, who does trial & error, writes temporarily messy code to achieve something at any cost. Only then will the code reach its final beautiful poetic style. On the contrary, Dev B plans everything before even writing a single line of code, uses the latest technologies to pump out already-beautiful code, just like in the fairytales. In case you are Dev B, you are probably already using a step debugger, and you are beyond what Kint could offer to you. For the rest of us peasants, just replacing our var_dump() or print_r() functions with something that’s faster to write and produces beautiful and legible output can be an acceptable change. The free debugging tool called Kint can do it without breaking the conventions.
Before we begin: what about Xdebug?
Xdebug is perfectly fine, but it is a PHP extension. You might not have it on your installation, and perhaps you can’t install PHP extensions. In those cases, no matter how good it is, you can’t use it. Before Kint, I’ve used Xdebug to make my debug display easier to read. As it turns out, Xdebug is meant to do much more than that and when I started experimenting with different development environments (as in servers), I found that it wasn’t always available. Even if it was, I had to configure it the way I got used to it. Eventually, I discovered Kint which, for me, has better portability. I can just add it to the WordPress site or project I’m working with, instead of installing it for PHP itself.
How does Kint affect my debugging?
Kint brings new functions to the table you can use in combination with or instead of what you were using this far. It’s not a proper debugger in the speaking from a high horse sense. However, for us who debug this particular way, it’s easily adaptable. This section isn’t meant to replicate the documentation, so I’m only sharing what I personally use.
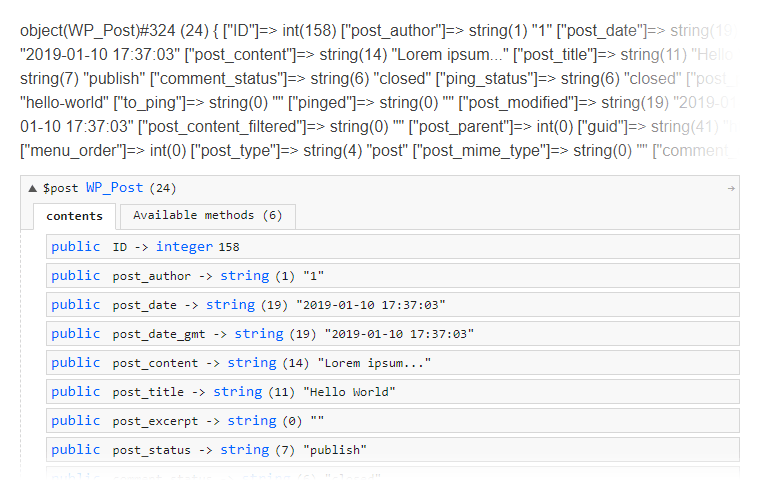
// Instead of this mess
var_dump($post);
// I just use this
d($post);Compare the two, and it should be clear which one is better!

Other times I write d(1); to create what would otherwise be debug_print_backtrace(). Don’t even get me started on how much chaos that is without visual enhancements 🙂 I’m not a masochist. This helps when I’m trying to figure out how execution flow reaches a particular function in 3rd party code.
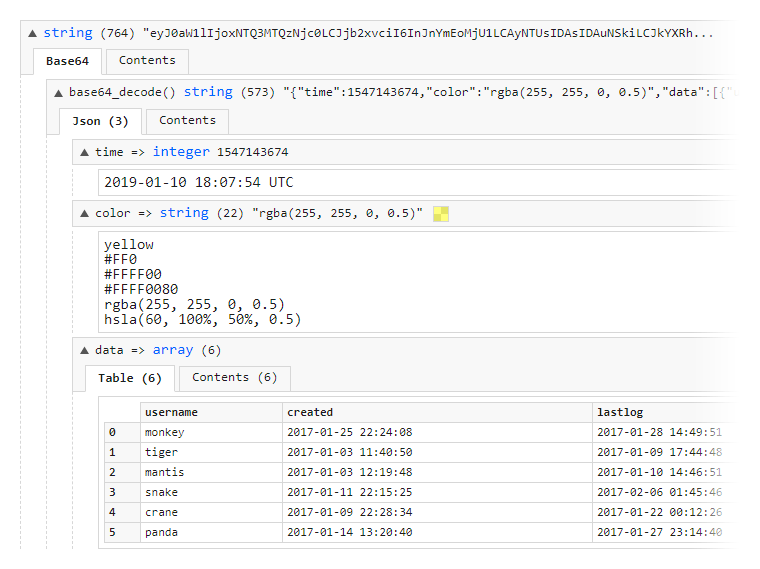
If you use the latest version, Kint detects some data types and further enhances their display. In the following example, I’m merely dumping a base64-encoded string, and look how smart Kint is when it decodes, detects and displays specific patterns!

This Kint instance is using the aante-light theme, that’s why it appears a little bit nicer than other demos you see elsewhere.
How can I manually get Kint?
The way you install Kint is effortless. It comes as a single .phar file (PHP Archive), and you can add it to your project with this single line:
include 'kint.phar';If it’s a WordPress site, then you could add it to the wp-config.php file and put the kint.phar file next to it. That way it’ll be available everywhere in WordPress.
Recommended extras
First of all, I like my debug output in-place, and this line helps to NOT collect everything to a floating folder/bar at the bottom of the screen:
Kint\Renderer\RichRenderer::$folder = false;At this point, you have reached a milestone and you are already far better off than before, regarding PHP debugging. If you don’t want to dig too deep, stop! 🙂
Theming or changing the style
With that out of the way, you might want to customize the looks. For instance, the font size is way too small for me where it says where it was called from (in the form of a mini backtrace). I tried adding a theme (skin) the following way… According to the documentation, to change display theme, use:
Kint\Renderer\RichRenderer::$theme = 'aante-light.css';You can pass the absolute path to a CSS file, or use one of the built in themes.
This one worked for switching to another built-in style (there is even a dark one), but not when I wanted to add my own. I downloaded the original.css, (optionally ran it through a CSS beautifier), changed the few values, then loaded it via the above setting. It didn’t work, the layout fell apart. As to why it failed, that remains a mystery. So, while the above PHAR method is nice and quick, I have no objections against using it in an alternative way or even older versions!
The Kint Debugger WordPress plugin
Fortunately, other developers created a free WordPress plugin, a wrapper for Kint. It’s called Kint Debugger. 95% of the weight of this plugin is just the original Kint, so you are not getting any bloat. There is nothing added to the WordPress Dashboard. Under the hood though, it’s enhanced with some WordPress-related helper functions. You can use every feature the same way as you had installed it by adding that line to the config. However, this feels better and simpler.
As of this writing, the plugin carries version 1.x of Kint. It’s the one I had before they introduced the one-file PHAR release. This one has the Kint.class.php and has no problem with custom CSS. Furthermore, it has no default floating bottom bar to collect and re-locate your outputs from inline to a centralized location. I consider that a plus. For me, the Kint Debugger WordPress plugin means the true zero-configuration debugging, not the new Kint.
Back to theming Kint
I’m showing the way I themed Kint back when the non-WordPress version was a collection of files and not a single file. I created a copy of an already-existing CSS file in the kint-debugger\vendor\kint\view\compiled folder. Let’s call it firsh.css here, which contains slight customizations, such as font-size increases and whatnot.
Then the only line of code you need to add to your WordPress is this:
Kint::$theme = 'firsh';I know, the problem with altering the plugin is that when you update it, this custom skin will be lost. Trust me, it doesn’t take any file outside of that folder. Here is why:
$baseDir = KINT_DIR . 'view/compiled/';
if ( !is_readable( $cssFile = $baseDir . Kint::$theme . '.css' ) ) {
$cssFile = $baseDir . 'original.css';
}The downsides
Never forget to remove Kint function calls in production
I admit it has happened to me, but when I cleaned up my code and made it ready for production, one time I left in calls to the d() function. Needless to say, without Kint, that means a fatal error. The misstep occurred simply because it’s hard to look for them via search. The phrase var_dump is akin to console.log in JS; it’s so unique that it’s either in the files or not. But searching for just d(, even if you include some regex magic for preceding whitespace can be hit-and-miss. The new debug functions are so short and simple, it’s easy to accidentally leave them in.
The formatting is not always useful
When you view the front-end in the browser, the extra styling is undoubtedly making things easier to read. But what if you inspect XHR responses? All hell breaks loose with “headers already sent” errors and whatnot. The reason being is that the fanciness of Kint needs some inline scripts and styles to accompany your debug output. For instance, while a var_dump("hello"); wouldn’t necessarily break an AJAX autosave of a post, doing it with d("hello"); is not a good idea. On the upside, unlike Xdebug, Kint doesn’t take over the native functions and decorate them with HTML. You are free to use standard debug functions in unsafe (AJAX) situations, and leverage the extra power of Kint when you need it for default debugging.
Will you use Kint for debugging PHP?
Now that you’ve seen that there is a way to make ugly debugging outputs nicer, answer this. Are you ready to make your life easier? Will you change your environment in subtle ways to aid your everyday workflow? I certainly answered YES when I found out about Kint and immediately started using it for debugging. I hope this post helped some of you.






Comments are closed.