We want to give you the best way to add PHP code snippets to your site. Have you ever received the advice “put this in your functions.php” along with a snippet? That is the worst advice, and by taking a look under the hood, you’ll understand why. Let’s compare possible solutions to this idea.
Add PHP code snippets to the functions.php of your child theme
We want to throw the original idea out right off the bat and say we wouldn’t poke the original functions.php with a stick. That is from the main theme you are using. It’ll get updated or even replaced eventually. Do you know what happens then? All the custom PHP code snippets lost. Besides, you’d mess around in a file that already has a bunch of necessary code by the original developer. Not good.
So, while the functions.php is a perfectly fine spot for your 3rd party PHP code snippets, you want to use a child theme for this purpose. A child theme is just something that goes alongside with the main theme. Its sole purpose is to give place for modifications, most commonly custom styles and functions. So, how do you get your hands on a child theme?
- Does your theme already come with a child theme? Does its theme studio offer you one? Good, you can finally make use of that! Install it.
- If not, you can always just use Childify Me to do this.
- In case you are adventurous like us, create your own by hand using
Child Themes.
Ensure your child theme has a mostly empty functions.php file, and add your code there. It’s worth adding a little /* comment */ above the snippets you add so you know what they are when you open the file again in the future. Some code you’ll use regardless of your theme choice. So keep this in mind when you migrate to another theme, you can generally move this child theme functions.php to the new theme, or most of it. The best thing is that it’ll survive updates of your main theme. It’s worth noting that this file is meant to serve one theme and contain things related to that theme.

Structured functions.php
It wouldn’t be the slogan of Let’s WP unless we told you how we do this. While the previous section was right, we like to take things further to the altar of structuredness. We’ve noticed that we added so many PHP code snippets to our functions.php file that it increased to hundreds of lines. If you have some developer ambitions, we recommend the following extra.
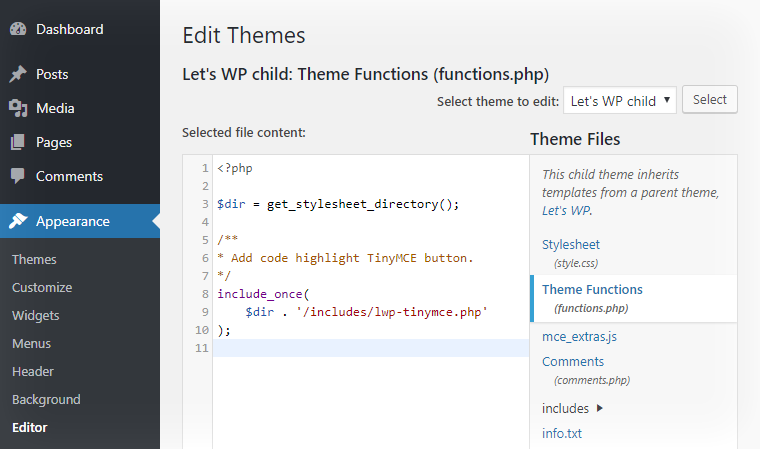
Put all snippets that do a similar task to separate PHP files. Only include them in the child theme’s functions.php file like this:
<?php
$dir = get_stylesheet_directory();
/**
* Add code highlight TinyMCE button.
*/
include_once( $dir . '/includes/lwp-tinymce.php' );Devise a grouping standard that’ll ensure you open the right file to find the snippet when you are looking for it. We have files with purposes like “general cosmetics”, “lazy load”, “difficulty indicator”. You’ll soon notice that these files are like little plugins. This is not so far from our next idea.
Create your little plugin for PHP code snippets
Ready for getting your feet wet in the realm of plugin development? A WordPress plugin doesn’t need to be this big and obscure thing that you pay for or download from the official repository. Heck, it doesn’t even need a folder. Alternatively, even multiple plugins can reside in the same plugin folder. It’s just a small PHP file with a bunch of snippets, just what we are trying to do. So next time try experimenting by adding PHP code snippets as a plugin.
You truly don’t need to absorb all the knowledge on Writing a Plugin. Thankfully and really, the only thing you need to make a plugin out of a PHP file is to add Plugin Headers. Fill out the headers with some relevant info that’ll appear on the plugins list. For your convenience, here is the absolute (but meaningful) minimum to start a plugin:
<?php
/*
Plugin Name: Short name for the snippet
Description: Describe what your snippet does
*/Even the description is optional, but it makes sense to add one, so your future self is not in the blind. Who would have thunk that’s all it takes to make your snippet a plugin? Of course, the file needs to be in your /wp-content/plugins folder, but that’s about it! From this point on, this makes your snippets survive theme changes as well. On the plugins list, you can toggle every snippet for which you made a separate plugin.
There is no need to install 3rd party plugins that manage snippets for you. Though you may certainly do so, we call that additional overhead and an unnecessary thing.
Let a must-use plugin load snippets
MU Plugins are special. A must-use plugin runs before any other plugin, and also early in the process that generates your site for the visitor. These plugins even have the power to disable/enable regular plugins on a page by page basis. They cannot be (even accidentally) disabled in the plugins list. Must use plugins automatically load on all sites, so they are especially useful on multisite installations if you are into that.





