I’ll tell you why we chose the free plugin called Worth the Read. As you might have noticed, we have that colorful reading progress bar on the top of the screen. Perhaps unsurprisingly, this plugin is how we do it. Also, there is a reading time commitment indicator on every post. We used to have different mediocre plugins to do these two tasks. However, when we found Worth the Read, it all changed. Here is why.
I was pleasantly surprised when I figured out that the developer of Worth the Read is a US marketing agency called Well Done. Upon checking them out, they have a cool site and a blog, and they seem to take things seriously. It’s reassuring to see that there are real people behind this creation. In fact, Brian McCulloh developed this, who is also an Elite Author on ThemeForest, under the name IndustrialThemes. All in all, I wouldn’t have expected a plugin this good, purely based on the listing on the WordPress plugin repository. It shouldn’t be free, but psst!
Finally, a reading progress bar that correctly detects the content length!
The fact that it properly does this simple task has sealed the deal. Naturally, you’d expect that any plugin that places a reading progress bar on your post to detect how long the content is. However, it’s not the case. I mean they had one job! Many other plugins think that the reading progress bar should measure the entire site. There could be many elements after the post content, including comments, related posts, newsletter module, and a footer. It’d give a false sense of position if the reading progress bar took these into account, yet in many cases, this happens. Ultimately, those plugins become glorified scroll position indicators. It’s fortunate to say that Worth the Read does measure the content length very well. In addition, it carries a subtle but cool feature: it doesn’t appear until you start reading the post.
The content gets wrapped into a div with an ID. From your point of view, this may or may not be a benefit. Given that we built this site with Elementor there is no classic #content div. Of course, we could assign an ID manually to the content area, but Worth the Read does this on its own just fine.
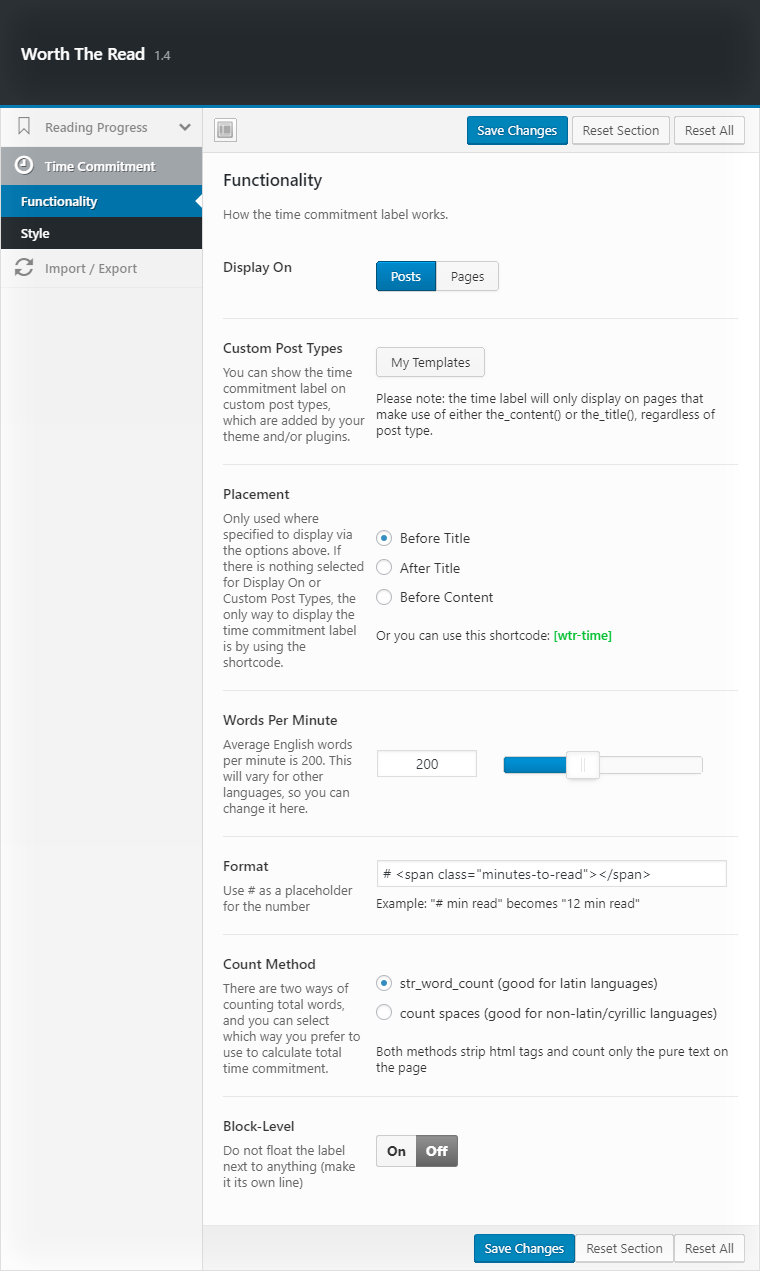
Reading time commitment indicator
Another high point of Worth the Read is its ability to calculate how long will it take to read a post. It’s able to supply that information by using words per minute calculation. In case your target audience reads slower or faster than the norm, this WPM is customizable. When building the post layout, we were able to place this info within Elementor easily.
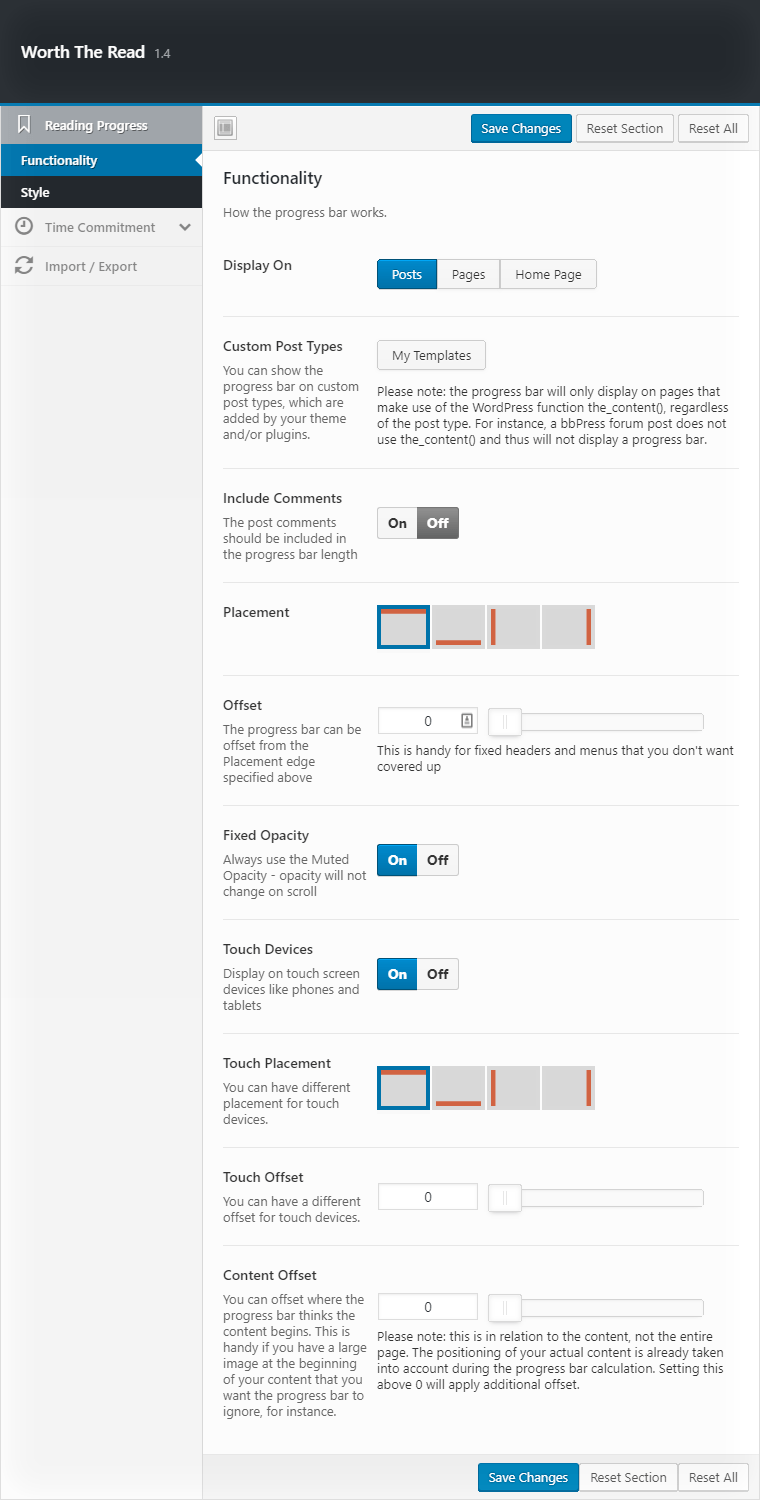
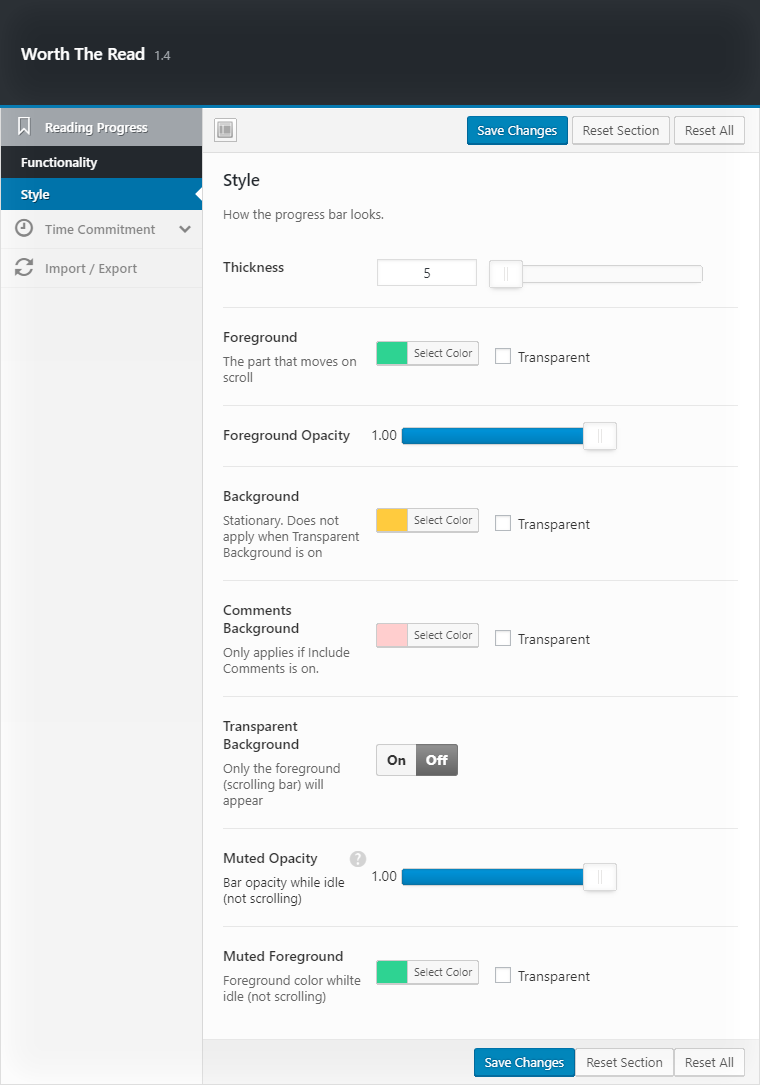
The settings panel of Worth the Read
For such a small plugin, it was surprising to see a decent admin area. A couple dozen settings appear nicely on multiple tabs. Input types such as color pickers and visual radio buttons help you configure the looks. You can decide the position of the bar, along with a handful of mobile-specific settings. Fortunately, we managed to tweak almost everything we wanted just by using the settings. The only exception was the shadow of the reading progress bar, for which we needed to use custom CSS.

The possibility of using offsets
The developers seem to have experience with how sites work, as they included numerous offset settings. It means you can fine tune where the reading progress bar appears or let it know where the content really begins. This is most useful in the era of sticky menus and large featured images.
Settings flexibility
Apart from the thickness, opacity, and color options, there is a feature called muting. Even though we decided not to use this effect, it puts the reading progress bar on pause by fading it out when you stop scrolling. The plugin does everything it can to be as unobtrusive as possible, which we liked.

For the reading time commitment indicator, there aren’t too many settings because there is no need. Nevertheless, I liked that it’s possible to customize the output format, such as “X min to read”. This allowed us to use CSS to write text next to the number. We can manipulate that for smaller screens with a media query. Just in case you were wondering why our setup seems weird in the screenshot below.
.minutes-to-read:before {
content: "minutes to read";
}
Conclusion
In summary, the free Worth the Read plugin managed to meet our high standards of quality. Subsequently, we’ll be recommending this plugin for every blog that needs these indicators. It’s now the gold standard of reading progress bar plugins, so we suggest giving it a chance. Furthermore, it has received stellar ratings in the WordPress plugin repository. It just needs more love to become the most popular plugin of its kind.






Comments are closed.