I was wondering whether or not this simple little trick is well-known. You can drag and drop a file to the Choose File button to select it for upload. The article’s raison d’etre is that maybe people don’t know this; judging by the fact that sites need to implement a fancy dropzone to facilitate drag and drop file upload. Tutorials for solutions like this one at CSS-Tricks are cool, and it’s lovely when sites offer this – don’t get me wrong. However, they make me assume that users think the dropzone is the only way to avoid navigating through the pop-up window to find and select a file. That takes too long, and you probably already have a window pointing to your file. Perhaps you just created the file you want to upload, and it’s ready for drag and drop from another window.
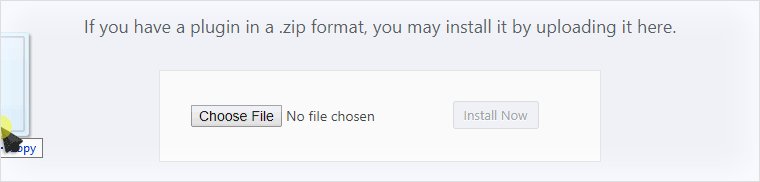
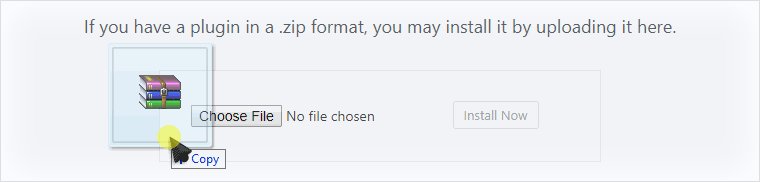
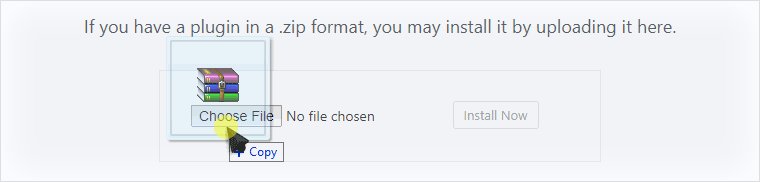
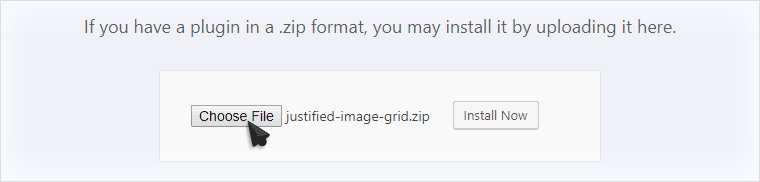
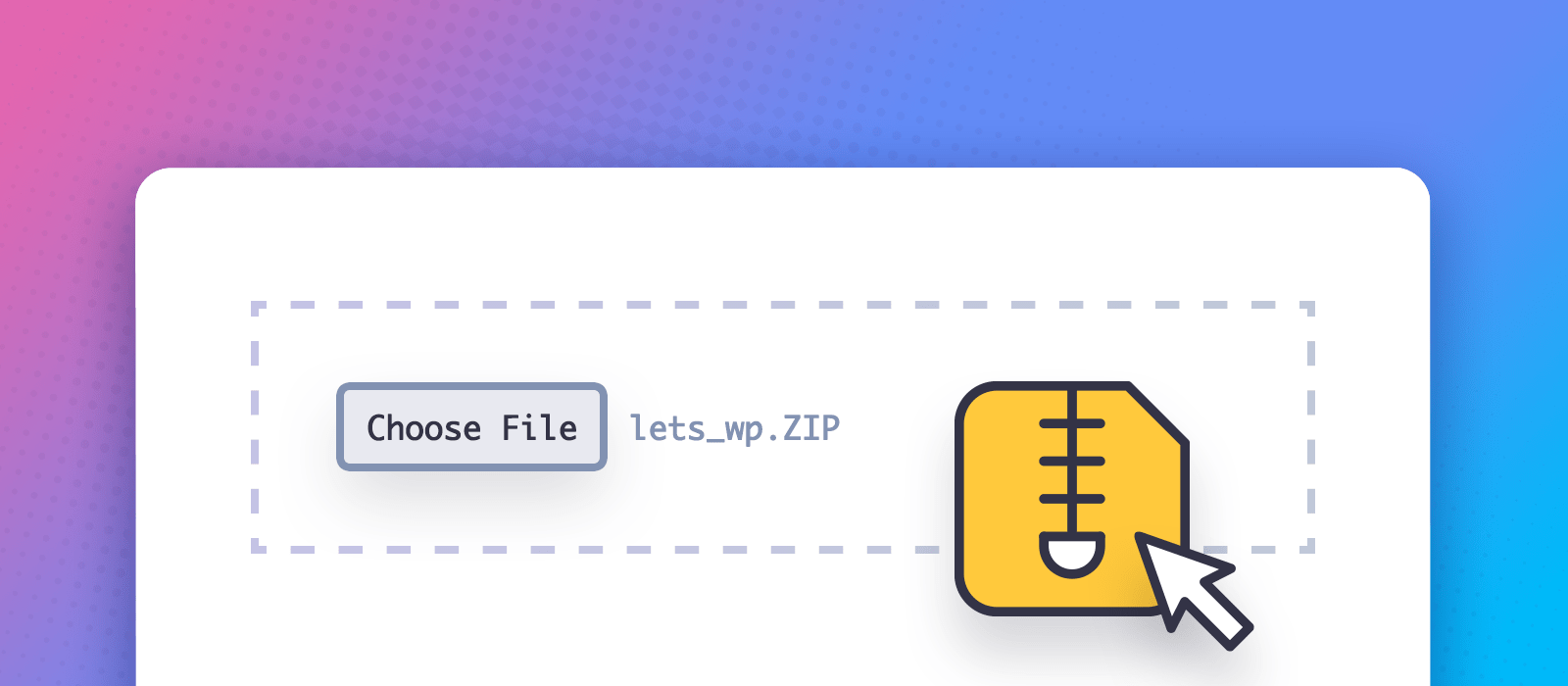
Drag and drop a plugin file to upload it

I discovered this hidden feature by uploading a plugin to a WordPress site using the Dashboard. WordPress doesn’t implement a dropzone, so it forced me to select the file with the silly File Explorer dialog. The concept of navigational file managers doesn’t resonate with me (like the Finder on macOS), so I avoid them when I can. Instead, there is Total Commander, an orthodox file manager.
Sometimes sites detect that the user is dragging a file and change the input layout accordingly. This UX trick can happen even if there is no apparent dropzone at first. WordPress doesn’t have this, but the Choose File button pleasantly surprised me when it readily accepted the file that I dropped on it. This is a standard feature of the input itself, that developers create with this: <input type="file">.
Where does it work?
It’s only for the desktop. It works with multiple files, on buttons that are set up that way. Regarding browsers, the trick seems to work universally, except on Edge. I tested on macOS Safari, Firefox on Ubuntu, Chrome, Firefox, Vivaldi (a Chrome spin-off for Developers, about which I’m yet to write). The users for whom this will matter aren’t using the Edge browser, so it’s all good.
Final thoughts
It seems that users want to drag and drop files, so there is a need for this when it comes to uploads. They don’t seem to know this hidden feature. Therefore, developers create dropzones to aid something that already exists natively. I believe it may be wise to spread the word about this!






Comments are closed.