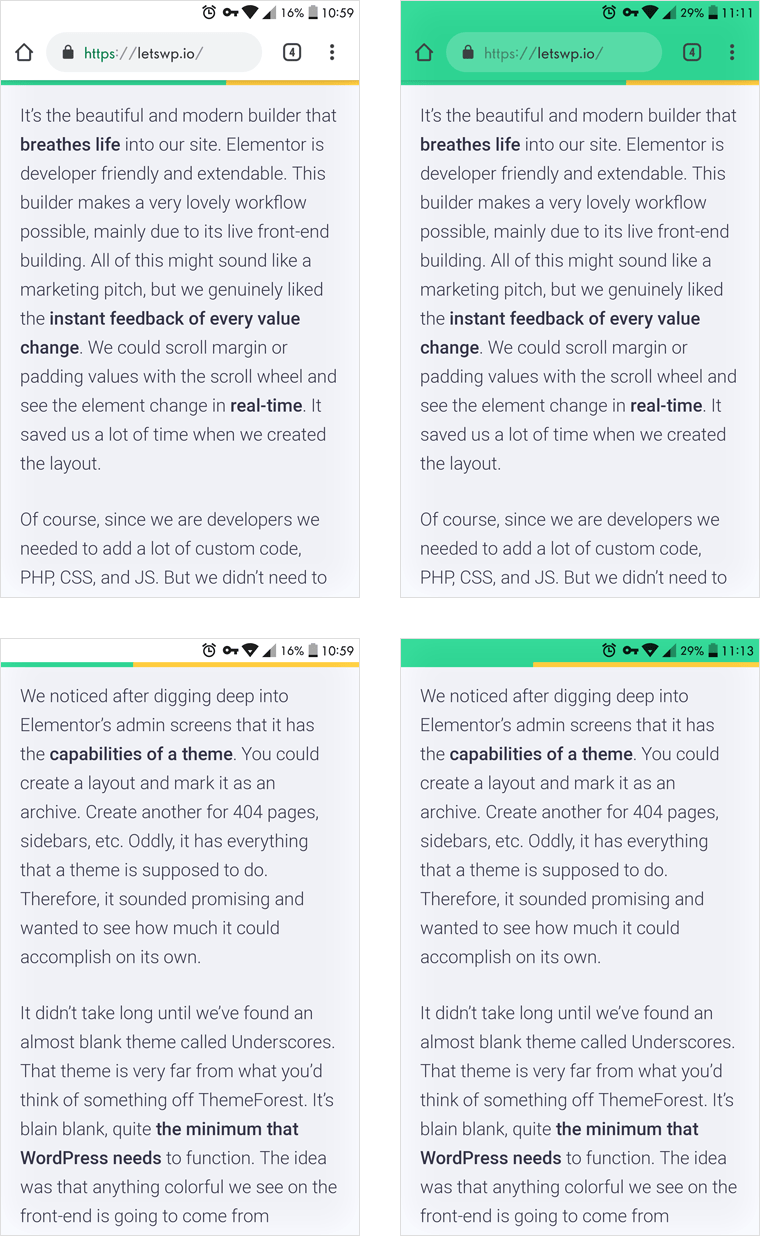
I was browsing BBC News and noticed that they paint the address bar color red on my phone. My curiosity grew as I inspected the source and identified a simple one-liner that tells browsers to change the color. The trick is called Meta Theme Color, and according to Google Developers, it’s for Chrome, Firefox OS and Opera. It takes form in the theme-color meta tag. Additional information is available in the changelog of Chrome itself.
You don’t need to worry about the text color in the address bar because it’s automatic based on the lightness of the color. On a side note, this doesn’t work in Incognito mode as it has its own address bar color.
Why would you want to do this?
We felt that it’d be cool to add this little extra to our site. Perhaps there is some underlying high concept of “reinforcing the brand identity through a sophisticated color palette on appropriate devices” (or some other BS).
In reality, I thought “why not?” after seeing the big names such as the Facebook web app do this.
It nicely complements our reading progress bar, as its left side carries the same green. As you progress through the article, the green engulfs any yellow that’s left. Yes, we do find joy in crafting this colorful site!
How to add the theme-color meta tag to WordPress?
It’s straightforward, but I’d like to grab this opportunity to preach best practices. Thankfully, my other article shines a light on the available methods to insert a snippet like this to your WordPress site. Without further ado, here is the monster that does it all:
function lwp_3476_address_bar_color() {
echo '<meta name="theme-color" content="#2ed392">';
}
add_action( 'wp_head', 'lwp_3476_address_bar_color' );Change the color from our green to your HEX color code. It’ll insert the meta tag into the <head> ... </head> section of your site. You can check the result on an actual Android device, running the Chrome browser.

How about other platforms?
While I did explore possibilities for this tweak on iOS or Windows Phone, I can’t recommend solutions with which I haven’t personally succeeded. However, it was clear that Safari doesn’t want to allow changing the address bar color. The iPhone X 11.4 at the time of writing this article doesn’t even react to Safari specific styling as written on Google Developers. With limited customizability, I wouldn’t bother with it.
Perhaps it’s worth a mention that Windows 10 tiles (when pinned from the Edge browser) also support configuring through meta tags. More info about this at Microsoft as it’s not the scope of this article.
Playground for the address bar color
Attila was curious whether or not we could change this meta tag live. To let the games begin, I connected my phone to desktop Chrome with Remote Debugging. Changing the mobile tab’s source with the inspector on the desktop is always fun. Fortunately, the address bar color immediately reflected manual changes. Then, I ran a jQuery one-liner to change the content property of the already-existing meta tag, proving that coloring from code also works.
jQuery("meta[name='theme-color']").attr("content", "#ff0000");It means you could change the address bar color based on scroll position, react to a pop-up dialog, or tie it to some other interaction. I wouldn’t go as far as animating it, because the change is not 100% smooth in my experience. Eventually, I decided to give you a button you can tap, only on Android – mind you. Here is some interactivity for Y’all!






Comments are closed.