We generally dislike Gravatars in WordPress (Globally Recognized Avatars). Even though it’s an excellent idea for comments, we didn’t want to use our low-res raster Gravatars on the site. In this article, I share why and what we did about this minor issue. Since our site emphasizes the use of SVG throughout the site, the custom avatars are no exception!
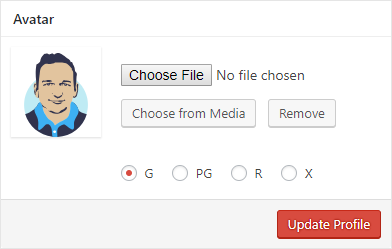
Custom SVG avatars through the free WP User Avatars plugin!
First and foremost, Denes drew us these beautiful avatars, based on our just as pretty faces. 🤣 We then discovered that the Gravatar service doesn’t like SVG uploads. That promptly caused us to look for a solution, and we found a plugin that lets us set custom avatars.
We chose WP User Avatars by John James Jacoby. Maybe it doesn’t look like the fanciest of these plugins, but it indeed is small and fast. We tried other ones, and they were either unnecessarily complicated or didn’t work well with Elementor. We use our avatars extensively in the Post Cards of the front page, related posts, and the archives. You can also see them at the top of the single post layout, next to the author bio, and of course in the comments. We wanted something that “just works” (everywhere), and without all the bells and whistles. For that purpose, this plugin is perfect. It never gets in the way and has no problem with SVG uploads.

We could still have a JPG version of our avatars in the Gravatar system so others could recognize us on other sites where we comment. However, we wanted to go the extra mile and ensure our custom avatars are retina ready. What better way to make an illustration retina ready than to make it vector in the first place?
Yet there are Gravatars in the comments?!
Our comments section is AJAXified to prevent all those small web requests for Gravatars of each commenter. On a busy article that could mean dozens of further requests during page load, and we wanted to avoid that. Now, the browser is only reaching out to the Gravatar server when you load the comments. We didn’t want to prevent avatars altogether, as they bring life to the comment section.
We built the comments to treat us a bit differently because of the custom SVG avatars required different margins. It also marks our comments with some extra design so visitors who skim that area will find our comments easily. Do you like how we handle avatars? Share your opinion in the comments below, using your Gravatar! 🙂





Comments are closed.