The Author Slug is the last part of the Author URL, by default it’s the URL friendly version of the username (login name), also known as nicename.
My Author URL on this site is https://letswp.justifiedgrid.com/author/attila/ and my Author Slug, as you already figured it out, is attila.
When creating a new user, WordPress automatically generates the nicename from the given username. Similarly to the username, you cannot change it later in the admin area, when editing your or another user’s profile.
If you already used an URL friendly username during user registration, your username and nicename will be the same. As said earlier, this nicename is part of the Author URL, so your username can be guessed easily. Because of this security risk, or other considerations, you might want to change your Author Slug.
Change the Nicename
When it comes to modifying the Author Slug, the most obvious solution is to change the nicename itself. In this case, our only job is to make the modification possible. WordPress does the rest, as we don’t touch the original processes.
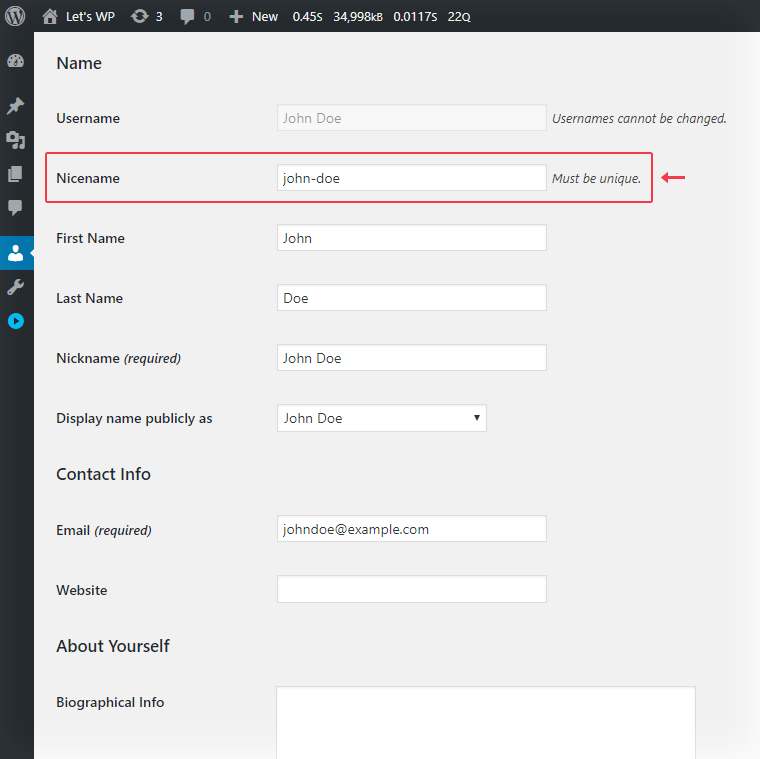
The following snippet allows changing the nicename via an input field on the Your Profile Screen and Edit Users Screen.
/**
* Start output buffering
*
* @return void
*/
function lwp_2629_user_edit_ob_start() {
ob_start();
}
add_action( 'personal_options', 'lwp_2629_user_edit_ob_start' );
/**
* Insert a new textinput for Nicename below the Username row on User/Profile page
*
* @param object $user The current WP_User object.
* @return void
*/
function lwp_2629_insert_nicename_input( $user ) {
$content = ob_get_clean();
// Find the proper class, try to be future proof
$regex = '/<tr(.*)class="(.*)\buser-user-login-wrap\b(.*)"(.*)>([\s\S]*?)<\/tr>/';
// HTML code of the table row
$nicename_row = sprintf(
'<tr class="user-user-nicename-wrap"><th><label for="user_nicename">%1$s</label></th><td><input type="text" name="user_nicename" id="user_nicename" value="%2$s" class="regular-text" />' . "\n" . '<span class="description">%3$s</span></td></tr>',
esc_html__( 'Nicename' ),
esc_attr( $user->user_nicename ),
esc_html__( 'Must be unique.' )
);
// Insert the row in the content
echo preg_replace( $regex, '\0' . $nicename_row, $content );
}
add_action( 'show_user_profile', 'lwp_2629_insert_nicename_input' );
add_action( 'edit_user_profile', 'lwp_2629_insert_nicename_input' );
/**
* Handle user profile updates
*
* @param object &$errors Instance of WP_Error class.
* @param boolean $update True if updating an existing user, false if saving a new user.
* @param object &$user User object for user being edited.
* @return void
*/
function lwp_2629_profile_update( $errors, $update, $user ) {
// Return if not update
if ( !$update ) return;
if ( empty( $_POST['user_nicename'] ) ) {
$errors->add(
'empty_nicename',
sprintf(
'<strong>%1$s</strong>: %2$s',
esc_html__( 'Error' ),
esc_html__( 'Please enter a Nicename.' )
),
array( 'form-field' => 'user_nicename' )
);
} else {
// Set the nicename
$user->user_nicename = $_POST['user_nicename'];
}
}
add_action( 'user_profile_update_errors', 'lwp_2629_profile_update', 10, 3 );The snippet is more straightforward than it looks at first sight. It consists of two main parts:
- Inserting an input field into the user editing admin page.
- Processing the
$_POSTrequest.
Inserting a new text input right under the Username row is a bit tricky because we don’t have a proper action for it. We grab and modify the generated HTML page content using the available actions. The personal_options action fires at the end of the Personal Options section of the page, which is an ideal place to start the output buffering. We hook our function to show_user_profile and edit_user_profile actions for manipulating the buffer content. When it comes to handling $_POST requests, the user_profile_update_errors action gives us a hand. We don’t need to worry about the data sanitization and slug collision, as WordPress does this job.
The final result looks like this:







Comments are closed.